Vor dem Launch jeder guten Website stehen mehrere Schritte der Konzeption und Planungsarbeit. Von den ersten Skizzen beim Wireframe bis zum Erstellen eines Mockups vergehen häufig zahlreiche Besprechungen mit Webdesigner-Team und Kunden.
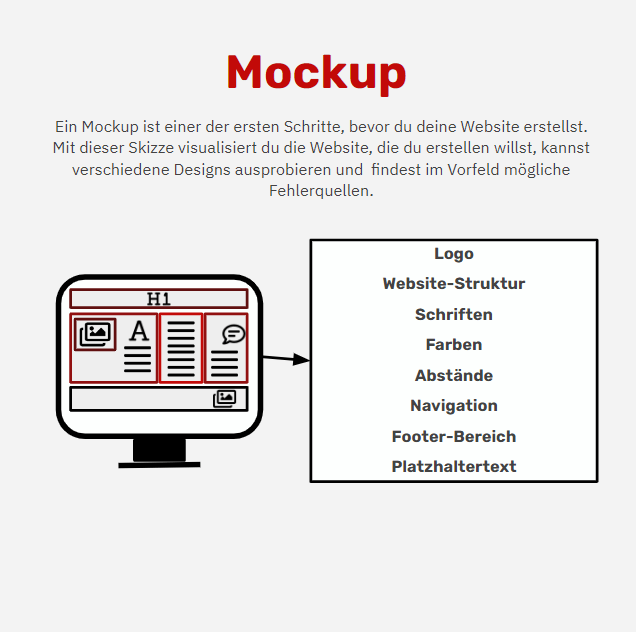
Was ist ein Mockup?
Doch warum ist der Zwischenschritt der Arbeit mit einem Mockup-Tool so wichtig für die Entwicklung der Website? So funktioniert der "Dummy" für Auftritte im Netz:
Wieso solltest du ein Mockup erstellen?
Um eine Website nach den eigenen Vorstellungen grafisch und funktionell umzusetzen, greifen Unternehmen auf ganz verschiedene Möglichkeiten zurück. Der erste Schritt ist meist eine grobe Skizze. Dann werden in Bildbearbeitungsprogrammen erste Layouts angelegt und diskutiert und schließlich folgt das Mockup als Vorstufe zu einem Prototypen. Was sich als langer, steiniger Weg voll ausführlicher Meetings darstellt, ist in der Praxis ein sinnvolles Vorgehen, um alle Eventualitäten und Klicks zu planen.
Das Mockup unterscheidet sich von anderen Visualisierungsmöglichkeiten dadurch, dass es sich frei anordnen lässt. Mit einem Mockup-Tool werden Elemente erstellt, die umhergezogen, neu angeordnet, justiert und mit Notizen versehen werden können.
Welche Elemente sollen klickbar sein, welche animiert? Wie responsive soll das Layout angelegt werden und wie stellt es sich in der mobilen Ansicht dar? All das lässt sich beim Erstellen eines Mockups festlegen.
Dabei spielt die farbliche und gestalterische Ebene des späteren Prototypen eine untergeordnete Rolle. Im Mockup-Tool wird also eine Art Gerüst angelegt, das dann mit Farbe und Grafiken gefüllt werden kann.
Schon gewusst?
Wireframe, Prototype oder Mockup erstellen?
Die verschiedenen Möglichkeiten, ein Website-Konzept zu visualisieren, finden in verschiedenen Planungsstufen ihre Berechtigung. Möchtest du beispielsweise eine erste Idee festhalten, lohnt es sich, einen Wireframe anzulegen. Der Wireframe zeigt auf, an welchen Stellen der Website-Text platziert werden soll, wo sich Banner und Navigation befinden, wo Warenkorb und Kundenkonto aufgeklappt werden und wie viele Zeilen das Layout zeigen soll, bis es scrollbar wird.
Beim Erstellen eines Mockups geht es bereits um Details. Die grob angelegten Elemente werden mit Rahmen und Funktionen versehen. Die Idee nimmt also im Mockup konkrete Züge an. Die grundlegenden Ideen sind bereits vorangelegt und werden nun mit Funktionalität gefüllt.
Vor dem Launch wird in der Regel ein Design-Prototype aufgespielt, der alle Funktionen der fertigen Website abbildet. Hier sind Elemente voll klickbar, Unterseiten angelegt und Designelemente bereits eingefügt. Funktioniert der Prototype, wird er mit den eigentlichen Inhalten gefüllt und nochmals getestet, bevor die Seite für Kunden online geht.
Erste Schritte mit einem Mockup-Tool
Zum Erstellen eines Mockups solltest du auf ein umfangreiches Mockup-Tool (wie zum Beispiel Pencil oder Mockflow) zurückgreifen. Das Entwickeln eigener Testmöglichkeiten ist für die meisten Unternehmen nicht wirtschaftlich sinnvoll. Ein modernes Mockup-Tool bietet Hunderte Elemente und Gestaltungsmöglichkeiten, die individuell angeordnet werden können.
Vor der Arbeit mit dem Mockup-Tool steht jedoch die Frage, für wen die Website angelegt wird, wer also die Zielgruppe des Designs ist. Eine Website, die sich vornehmlich an Senioren richtet, muss anders aufgebaut sein als eine verspielte Plattform für junge Menschen. Klare Linienführung, gewohnte Navigation und Barrierefreiheit sind hier wichtiger als eine ausgefallene Optik.
Während junge Startups und Unternehmer immer öfter auf Designer-Onepager setzen, die mit minimalistischen Elementen zum Erkunden einladen, folgen die meisten Websites und Onlineshops einer gewohnten Anordnung.

Mockup erstellen nach Anforderungen der Zielgruppe
Kennst du deine Zielgruppe, beziehungsweise die Zielgruppe des Kunden, für den die Website erstellt werden soll? Bereits in den ersten Beratungsgesprächen stellen Agenturen häufig fest, dass die Anforderungen an die Funktionalität einer Website nicht den Erwartungen der anvisierten Gruppen gerecht werden kann.
So wollen Unternehmen häufig auf wichtige Elemente wie einen Kundenbereich im Shop oder einen Servicebereich verzichten, da Rechnungen und Kommunikation ohnehin extern versendet werden. Ist der Kundenbereich dann im Wireframe nicht vorgesehen, wird er auch im Mockup nicht berücksichtigt. Ein späterer Einbau wird dadurch erschwert.
Nicht alle Elemente müssen zudem auf jeder Unterseite sichtbar sein. Klassisch verzichten Websites beispielsweise auf der Startseite oder im Shopbereich auf Navigationselemente an den Seitenrändern sowie auf vertikale Banner, die das Sichtfeld einschränken. Es lohnt sich also, verschiedene Mockups für Unterseiten zu erstellen.
Blinkende, animierte und Video-Elemente an den Seiten lenken von der Bildmitte ab. Bei responsive Webdesigns für mobile Browser können sie jedoch den Raum so beschneiden, dass Menschen mit eingeschränkter Sicht, die auf ihrem Smartphone große Schriftarten nutzen, nicht einmal mehr ganze Wörter lesen können. Es gibt viel zu beachten bei der Konzeption eines Layouts. Das Mockup-Tool ist die perfekte Möglichkeit, um ohne jegliche Konsequenzen alle Gestaltungsmöglichkeiten durchzuspielen.
Wer erstellt mein Website-Mockup?
Durch leistungsstarke Mockup-Tools ist es heute leichter denn je, ein Mockup zu erstellen, das professionellen Standards gerecht wird und Designern die Arbeit erleichtert. Gibst du selbst die Entwicklung einer Website in Auftrag, unterstützt du die Entwicklung nach deinen ganz individuellen Ideen, wenn du ein erstes Mockup vorlegen kannst.
Die Bedienung ist, je nach Mockup-Tool, intuitiv und simpel. Elemente können per Drag & Drop bewegt und fixiert werden. Klassisch arbeiten vor allem Grafik- und Developer-Abteilungen mit Mockups. Hier werden immer wieder neue Entwürfe erstellt und geteilt, um gemeinsam das ideale Layout zu finden.
Diese 10 Fragen helfen dir beim Planen und Erstellen eines Mockups
- Soll die Website über einen festen Header oder einen Banner-Bereich im Kopf verfügen?
- Wie viele Seitenbereiche sollen auf welchen Seiten sichtbar sein?
- Ist ein Onepager sinnvoll oder brauchen meine Kunden mehr Information auf einen Blick?
- Möchte ich auf Social-Networking-Links verweisen?
- Wird ein Kundenbereich benötigt? Wenn ja, wie soll er erreichbar sein?
- Wie viele Werbebanner möchte ich rund um die Inhalte platziert einbinden?
- Gibt es einen aufklappbaren Support-Chat? Wenn ja, wie viel Prozent der Seite darf er überdecken?
- Wie groß dürfen Popups sein, um problemlos geschlossen zu werden?
- Welches Layout wird der mobile Anzeigemodus nutzen, möchte ich ein zusätzliches Mobile Design entwerfen?
- Wie groß sind die Ausgabebildschirme meiner Zielgruppe und wie viel Detail lassen sie in der Anzeige zu? (Größe der Elemente)
Der Schritt vom Mockup-Tool zur professionellen Design-Entwicklung
Beim Erstellen eines Mockups ist alles erlaubt. Hier kannst du alle Möglichkeiten der Gestaltung ausprobieren, ohne dass finale Entscheidungen am Design getroffen werden. Ein professionell entwickeltes Mockup enthält meist bereits grobe Parameter, die dem Web Developer Maße und Funktionen der Elemente vorgeben. Ob diese Angaben ausreichend sind, findest du jedoch erst im Gespräch mit den Entwicklern heraus.
Das Mockup kann immer nur ein sinnvoller Zwischenschritt sein, in den nicht zu viel Planungszeit fließen sollte. Bedenke bei der Konzeption der Website immer, dass die Entwicklungszeit für ein gutes Design mehrere Monate umfassen kann. Darum sollte nach einigen Entwürfen immer der Kunde oder das Entwicklungsteam hinzugeholt werden, um die passende Anordnung abzusegnen und mit Hilfe des Mockups mit der eigentlichen Entwicklung der Website zu beginnen. Nach Beendigung der Arbeiten am Prototypen wird das Mockup in der Regel nicht mehr benötigt, sollte jedoch gespeichert werden, falls nach gleichem Muster später erneut eine Website erstellt werden soll.
Mockups können als eine Art Vorlage dienen, wenn beispielsweise Landingpages für ein Unternehmen stets nach dem gleichen Muster angelegt werden sollen. Sie sind dann als Grafik auch nützlich, um Textern einen Einblick zu gewähren, wie das fertige Layout aussehen soll und wie viel Raum für Informationstexte, Content und Beschriftungen auf der Website vorhanden sein wird.
Häufige Fragen zu Mockups
An dieser Stelle möchten wir häufig gestellte Fragen zu Mockups beantworten.
Wofür werden Mockups verwendet?
Mockups werden in verschiedensten Bereichen verwendet, vom Design über die Entwicklung bis hin zur Herstellung. Sie dienen dazu, ein visuelles Verständnis dafür zu entwickeln, wie ein Produkt, ein Design oder eine Idee aussehen wird. Sie helfen bei der Visualisierung des Endprodukts.
Wo finde ich kostenlose Mockups?
Viele Mockup-Anbieter haben kostenlose Mockups und Mockup-Tools, die du nutzen kannst. Zum Beispiel bieten FLUID UI, MockFlow, InVision oder Mediamodifier kostenlose Versionen an. Natürlich werden einige Funktionen mit der Testversion begrenzt. Trotzdem können sie dir, besonders als Anfänger, die Arbeit erleichtern.
Was ist der Unterschied zwischen Mockups und Prototypen?
Mockups und Prototypen sind beides grafische Modelle, die dazu dienen, ein Design oder eine Idee vorherzusagen. Der Unterschied ist, dass Mockups in der Regel nur visuelle Skizzen des Endproduktes sind, während Prototypen auch die Benutzererfahrung und Funktionalität simulieren.
Was ist ein Logo-Mockup?
Ein Logo-Mockup ist ein Entwurf von deinem Logo, dass du für deine Website, App oder Produkte nutzen wirst. Im Designprozess kannst du mit einem Logo-Mockup visualisieren, wie es später auf deiner Website oder auf deinen Produkten aussehen wird. Logo-Mockups sind also ein Teil des gesamten Mockups.
Was ist ein Mockup Bild?
Ein Mockup Bild ist eine computergenerierte Darstellung von einem fertigen Produkt. Mit dem Bild wird deutlich, wie das Produkt am Ende aussehen soll. Das Bild kann nicht nur in einem Pitch vorgestellt werden, sondern hilft auch der Auftragsentwicklung dabei, einzelne Elemente auf dem Endprodukt exakt zu positionieren.
Was ist die beste Software, um Mockups zu erstellen?
Die beste Software, um Mockups zu erstellen, ist Adobe XD. Es ist ein einfach bedienbares, leistungsfähiges Tool, das schnelles Prototyping und Design ermöglicht.